PANDUAN PENGGUNAAN TEMPLATE CONTEMPO ORIGINAL STYLE
Contempo adalah template re-desain terbaru berbasis contempo asli, namun kini stylenya (tampilannya) kami rombak habis. Dan jangan kuatir meskipun telah di rombak, bukan berarti tool 'customize' via Blogger Designer tidak berjalan lagi. Fitur ini tetap seperti aslinya. Tidak seperti sebelumnya jika kalian ingin menambahkan atau merobah judul dan link menu harus melalui halaman edit HTML, pada hasil kerja terbaru kami menyadari kesulitan kebanyakan pengguna: Tidak ingin mengedit template melalui editor HTML.
1. MENGEDIT, MENAMBAHKAN JUDUL DAN LINK MENU NAVIGASI
Nah contempo original style memiliki opsi widget, jika kalian ingin menambahkan judul dan link pada menu navigasi di header blog cukup dengan cara mengedit widget page atau widget halaman.
Caranya sama dengan cara mengedit widget halaman (page) pada template default contempo asli:
- Masuk ke pengaturan Blogger
- Pilih layout atau tataletak.
- Tambahkan atau edit widget halaman (page) atas.
- Jangan isi judul (kosongkan saja) klik tambahkan link eksternal.
- Akan muncul dua kolom, kolom pertama isi dengan JUDUL atau NAMA menu. Sedangkan kolom di bawahnya isikan dengan link sesuai dengan judul berdasarkan pengelompokan label blog.
- Ulangi sampai dirasa menunya cukup.
Perhatikan gambar yang tangkapan layar hape saya (mode landscape) saya mengedit blog melalui hape oppo A83 layar 5.5" :
2. MENAMBAHKAN MENU PADA SIDEBAR.
Jika kalian ingin menambahkan navigasi pada bagian sidebar template contempo, maka tinggal masuk ke pengaturan blogger.
- Setelah masuk kepengaturan blogger pilih layout atau tataletak.
- Pilih/klik widget 'Tambahkan HTML/Javascript' pada bagian widget sidebar.
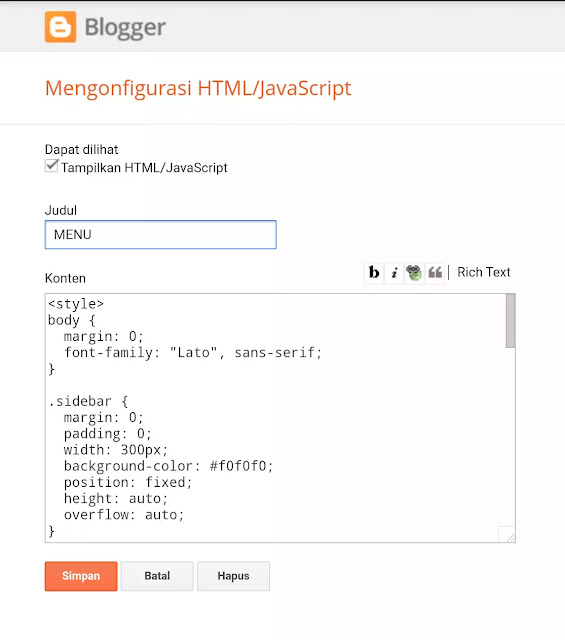
- Dan ketika blanko widget terbuka isikan bagian kolom judul dengan nama: MENU.
- Lalu isikan blanko bagian bawah dengan kode berikut:
<style>body {margin: 0;font-family: "Lato", sans-serif;}.sidebar {margin: 0;padding: 0;width: 300px;background-color: #f0f0f0;position: fixed;height: auto;overflow: auto;}.sidebar a {display: block;color: black;padding: 16px;text-decoration: none;}.sidebar a.active {background-color: #0404B4;color: white;}.sidebar a:hover:not(.active) {background-color: #555;color: white;}div.content {margin-left: 200px;padding: 1px 16px;height: 1000px;}@media screen and (max-width: 700px) {.sidebar {width: 100%;height: auto;position: relative;}.sidebar a {float: left;}div.content {margin-left: 0;}}@media screen and (max-width: 400px) {.sidebar a {text-align: center;float: none;}}</style><div class="sidebar"><a class="active" href="/">Home</a><a href="#blog">Blog</a><a href="#kontak">Kontak</a><a href="#perihal">Perihal</a></div>
Kalian dapat menghapus semua tulisan warna merah dan menggantinya dengan link artikel yang kalian inginkan berdasarkan label blog, namun kalian perlu merobah judul menu yang berwarna biru menjadi judul kalian sendiri.
 |
| Gambar: widget blogger HTML/Javascript |
Sebagai catatan: Jika kalian, jika kalian sudah menambahkan gagdet/widget di atas, sebaiknya tidak menambahkan banyak widget lain kecuali widget label dan pengikut karena ke dua widget mampu meningkatkan performa blog di mata mesin pencarian. Widget kami di atas bisa di tempatkan pada template soho dengan cara yang sama, namun tidak cocok untuk dua template lainnya: Notable dan Emporio.






Komentar
Posting Komentar
2 IN 1: from EDITBLOGTEMPLATE to EDITBLOGTEMA